こんにちは、oiuioiです。
この記事では、Google Search Console(グーグルサーチコンソール)のHTMLタグを再取得する方法をご説明します。
もくじ
プラグイン「All in One SEO」の設定に、Google Search ConsoleのHTMLタグが必要です
ブログを始めて数週間。いろいろなサイトを見ながら、プラグインを追加したり、少しずつカスタマイズしています。
その中で設定したのが「Google search Console」。
 oiuioi
oiuioi
設定は問題なく終わったのですが、後日、Wordpressプラグイン「All in One SEO」の設定をしている中で、“Google Search Console(以下サーチコンソール)のHTMLタグ”が必要だということが分かりました。
 ねこ
ねこ
初回と同じ手順を踏んでも、HTMLタグの再表示になかないかたどり着けず。。
Google検索すると情報はあるのですが、今年UIが変わっており、同じやり方では解決できないのです。
その後完了までに少し手間がかかったので、同じように困った方の参考になればと思い、記録しています。
UIがしょっちゅう変わる?数ヶ月前の記事が参考にできない!
この記事を書きはじめたのが5月初め。
この作業をしていた時に画面をキャプチャしておいたのですが、今日確認するとまたUIが変わっていました!
どうやらサーチコンソールのUIはしょっちゅう大きく変わるようです。
しかしこのUI変更によって、HTMLタグの再表示はとても簡単にできるようになっていました。
2019年度最新版:サーチコンソールのHTMLタグの再取得方法
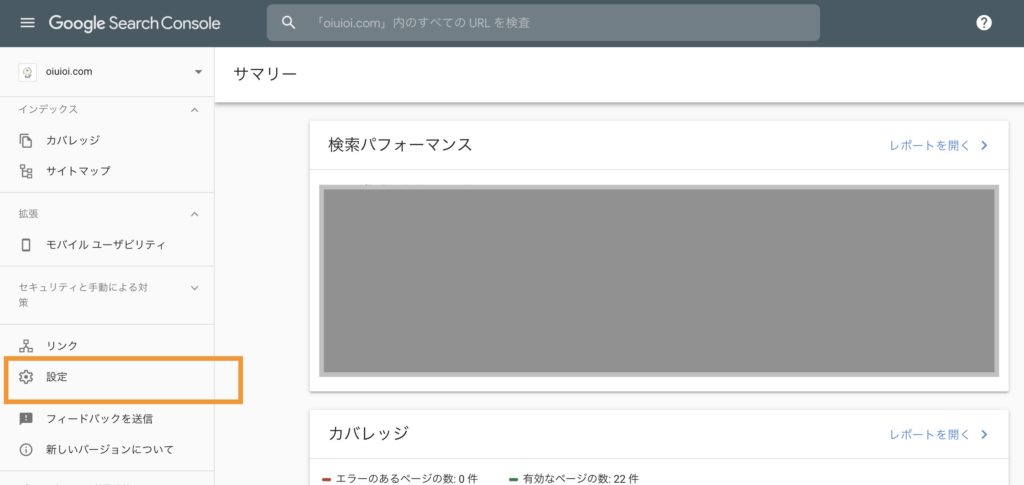
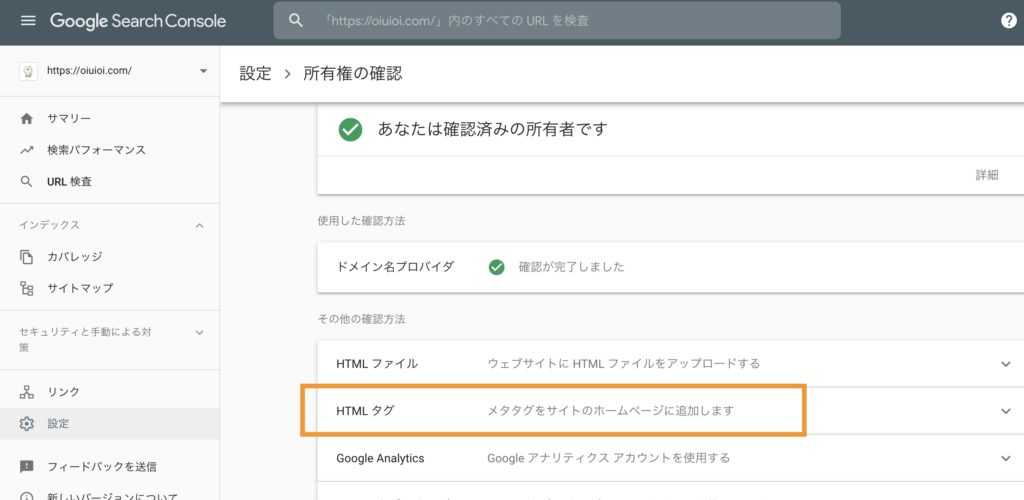
- 設定済みのGoogle Search Consoleを開き、左下にある[設定]をクリックします。

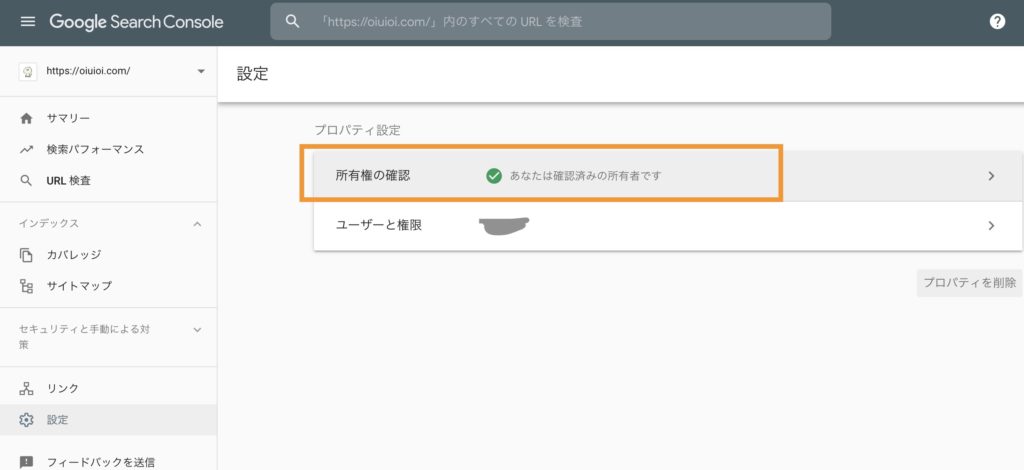
- [所有権の確認]をクリックします。

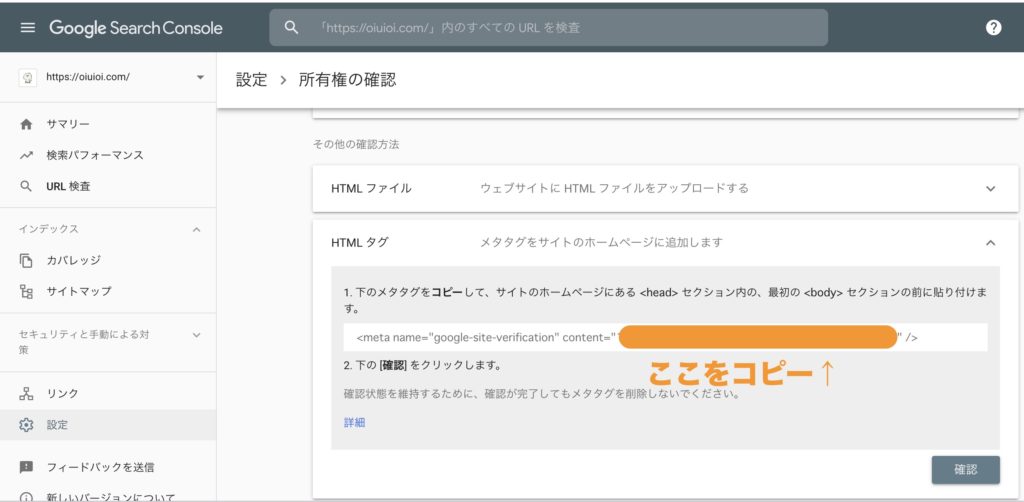
- [その他の確認方法] – [HTMLタグ] をクリックします。

- 表示されたHTMLタグ内の「content=”ここの文字列”」をコピーします。

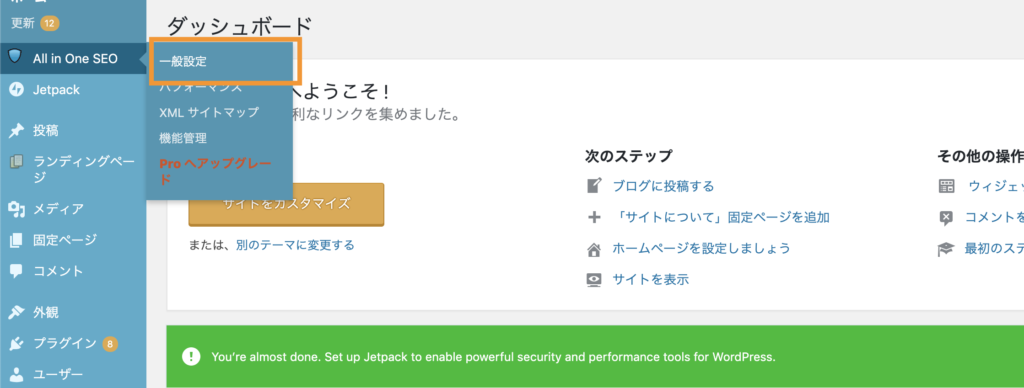
- WordPress内の「All in One SEO」に戻り、「一般設定」を開きます。

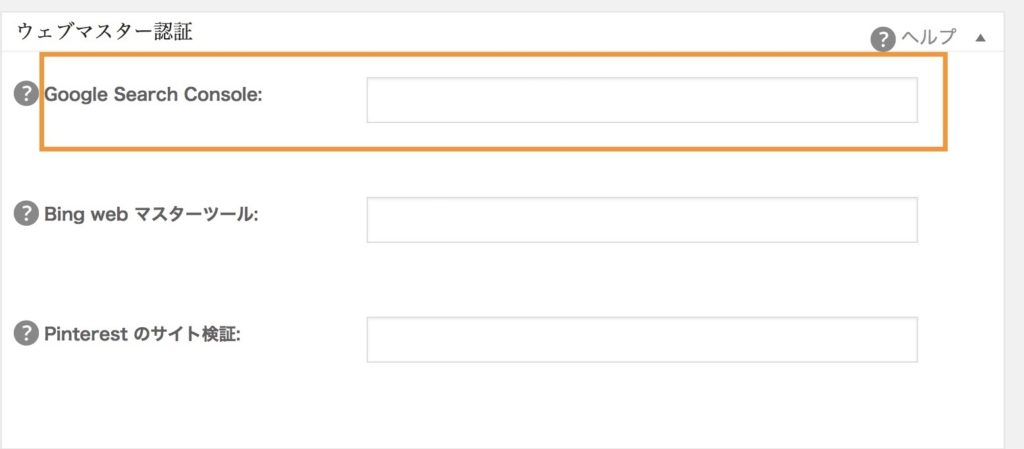
- 「ウェブマスター認証」内の[Google Search conslole]に、手順4でコピーしたものを貼り付けます。

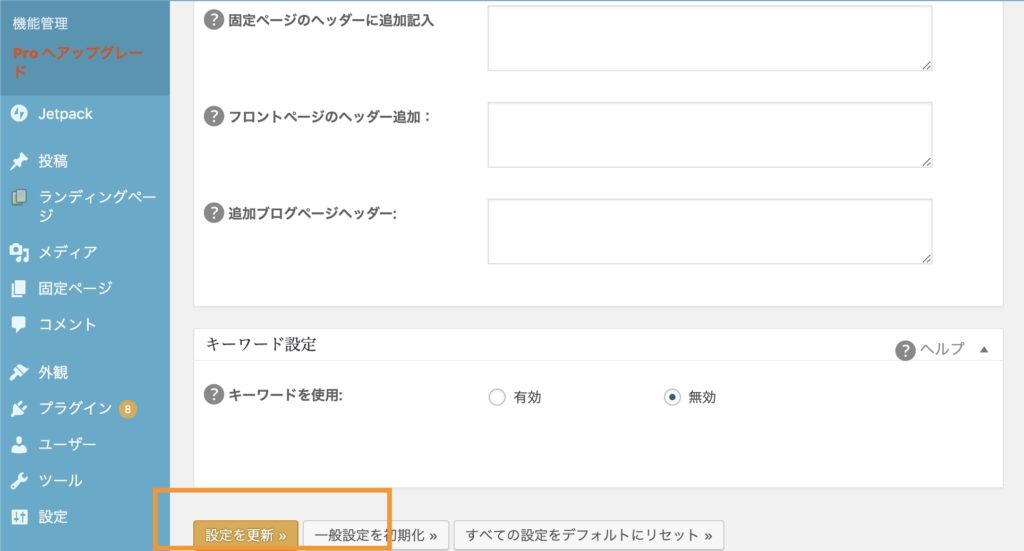
- 「設定を更新」をクリックし、完了です。

いかがでしたでしょうか?
WordPressプラグイン[All in One SEO]は、SEO対策に大変便利なツールです。
私は下記のサイトを参考にし、設定を行いました。
参考 All in One SEO Packの使い方と設定【2019年図解マニュアル】 カゲサイ
WordPressでブログを始めたら、ぜひ設定を完了しておきましょう。
読んでいただき、ありがとうございました。